|
|
1.说明
水经注离线谷歌卫星地图加载服务中间件可利用离线地图的.dat文件在本地建立服务端,并生成影像、标签、高程等服务地址,可以在Google API中直接调用该服务地址,并将请求到的服务资源显示在前端,当请求的地图资源不存在可通过网络直接下载缺失的地图,并储存在.dat文件中。
百度网盘下载:http://pan.baidu.com/s/1bnjZDZx
详情请咨询水经注QQ群 329081749
2.实现
2.1准备GoogleMapAPIV3
下载GoogleMapAPIV3.rar。
在其目录下新建一个html文件“RiverMapServerSample For Google API.html”,如下图。

利用记事本打开“RiverMapServerSample For Google API.html”并进行编辑,具体内容如下。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>RiverMapServerSample For Google API</title>
<link href="mapfiles/css/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="mapapi.js"></script>
<script>
function tlen(len, mystr){
mystr = String(mystr);
var num = len - mystr.length;
for (var i = 0; i <= num; i++)
{
mystr = "0" + mystr;
}
return mystr;
};
function CoordMapType(tileSize) {
this.tileSize = tileSize;
}
CoordMapType.prototype.getTile = function(coord, zoom, ownerDocument) {
var div = ownerDocument.createElement('DIV');
var ymax = 1 << zoom;
var y = coord.y;
y = tlen(5,y);
var x = tlen(5,coord.x);
zoom = tlen(1,zoom+1);
div.innerHTML = y + "," + x + "," + zoom;
div.style.width = this.tileSize.width + 'px';
div.style.height = this.tileSize.height + 'px';
div.style.fontSize = '10';
div.style.borderStyle = 'solid';
div.style.borderWidth = '1px';
div.style.borderColor = '#AAAAAA';
return div;
};
function LocalMapType() {}
LocalMapType.prototype.tileSize = new google.maps.Size(256, 256);
LocalMapType.prototype.maxZoom = 20;
LocalMapType.prototype.minZoom = 0;
LocalMapType.prototype.name = "本地";
LocalMapType.prototype.alt = "显示本地地图";
LocalMapType.prototype.getTile = function(coord, zoom, ownerDocument) {
var img = ownerDocument.createElement("img");
img.style.width = this.tileSize.width + "px";
img.style.height = this.tileSize.height + "px";
var ymax = 1 << zoom;
var y = coord.y;
y = tlen(5,y);
var x = tlen(5,coord.x);
zoom = tlen(1,zoom+1);
var strURL = "http://127.0.0.1:1002/getDefinedImage?" + "x=" + x + "&y=" + y + "&z=" + zoom;
img.src = strURL;
return img;
};
var localMapType = new LocalMapType();
function initialize() {
var myLatlng = new google.maps.LatLng(30, 103);
var myOptions = {
center: myLatlng,
zoom: 4,
streetViewControl: false,
mapTypeControlOptions: {
mapTypeIds: ["local", google.maps.MapTypeId.ROADMAP]
}
};
var map = new google.maps.Map(document.getElementById("map_canvas"),
myOptions);
map.mapTypes.set('local', localMapType);
map.setMapTypeId('local');
map.overlayMapTypes.insertAt(0, new CoordMapType(new google.maps.Size(256, 256)));
}
</script>
</head>
<body>
<div id="map_canvas" style="width: 640px; height: 480px;"></div>
</body>
</html>
其中【strURL=”http://localhost:1002/getDefinedImage?”】表示请求的是影像、地图、地形、标签、影像+标签、影像+地图、影像+地形或Dem。具体根据RiverMapServer的启动配置参数来确定。
例如:RiverMapServer.exe “1002” “Image_Label” “c:\test\tile” “c:\test\label”表示此应用输出合并底图(可以为影像、地图、地形任意一种)和标签两个地图瓦片。RiverMapServer.exe “1002” “Image” “c:\test\tile” 表示此应用输出地图底图(可以为影像、地图、地形任意一种)
2.2启动RiverMapServer
启动RiverMapServer有两种方式都可以正常运行。
2.2.1直接运行RiverMapServer
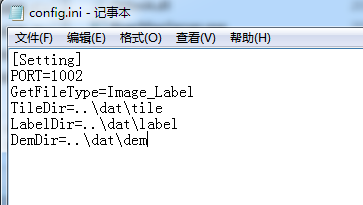
通过config.ini文件配置参数,如下图。

PORT=1002 表示端口为1002;GetFileType=Image_Label表示此应用输出合并底图(可以为影像、地图、地形任意一种)和标签两个地图瓦片,后面必须跟两个瓦片工程文件目录;TileDir=..\dat\tile表示影像数据路径;LabelDir=..\dat\label 表示标签数据路径;DemDir=..\dat\dem 表示高程数据路径。

2.2.2 通过cmd.exe输入启动参数运行
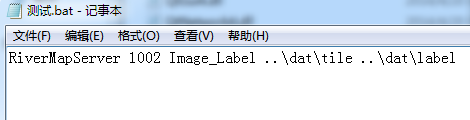
新建一个bat文件,设置配置参数,如下图。

双击.bat启动服 务。运行效果和直接运行RiverMapServer效果一致。

3.运行结果
浏览器打开RiverMapServerSample For Google API.html效果,如下图。

附录:
启动参数说明
1.瓦片文件类型:Image_Lable 表示此应用输出合并底图(可以为影像、地图、地形任意一种)和标签两个地图瓦片,后面必须跟两个瓦片工程文件目录)
例子:RiverMapServer.exe “1002” “Image_Label” “c:\test\tile” “c:\test\label”
2.瓦片文件类型:Image 表示此应用输出地图底图(可以为影像、地图、地形任意一种)
后面必须只需一个瓦片工程文件目录
例子:RiverMapServer.exe “1002” “Image” “c:\test\tile”
3.瓦片文件类型:Label表示此应用输出地图标签 后面必须只需一个瓦片工程文件目录
例子:RiverMapServer.exe “1002” “Label” “c:\test\label”
4.(待)瓦片文件类型:dem表示此应用输出地图位置高程 后面必须只需一个地图位置高程工程文件目录
例子:RiverMapServer.exe “1002” “dem” “c:\test\dem”
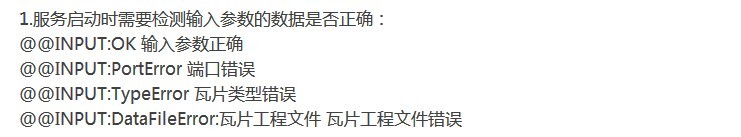
输入参数大小写不敏感,启动时需检查瓦片文件类型与工程文件是否匹配
请求接口说明
根据启动参数输出相应类型图片(影像、地图、地形、标签、影像+标签、影像+地图、影像+地形、Dem)
http://localhost:1002/getDefinedImage?x=1&y=1&z=1
输出地图底图(影像、地图、地形任意一种)
http://localhost:1002/getTileImage?x=1&y=1&z=1
输出标签
http://localhost:1002/getLabelImage?x=1&y=1&z=1
输出高程
http://localhost:1002/getDemImage?x=1&y=1&z=1
删除地图地图(影像、地图、地形任意一种)
http://localhost:1002/delTileImage?x=1&y=1&z=1
地图服务启动日志输出

2 .服务正常启动与运行输出:
@@RUN:WAITING 正常启动后和服务空闲时每分钟输出
@@RUN:Exception:异常消息(不能有回车换上等控制字符)服务启动异常后输出
服务正常启动后建立与瓦片工程文件数据源的连接
@@DSCOK:瓦片工程文件 连接正常
@@DSCFAIL:瓦片工程文件 连接失败
@@PORT:端口
3 .瓦片输出
@@TileOK:X=1&y=1&z=1 底图瓦片下载成功(已下载正常输出瓦片不输出日志)
@@LabelOK:X=1&y=1&z=1 标签瓦片下载成功(已下载正常输出瓦片不输出日志)
@@TileNoExists:X=1&y=1&z=1 底图瓦片不存在
@@LabelNoExists:X=1&y=1&z=1 标签瓦片不存在
@@TileOverRange:X=1&y=1&z=1 底图瓦片超出工程文件覆盖范围
@@LabelOverRange:X=1&y=1&z=1 标签瓦片超出工程文件覆盖范围 |
|