|
|
前言:对百度地图的使用已经成为了我们生活中的一部分,对于习惯使用百度地图的朋友来说更是不可或缺。但是如果没有网络的话就不能正常使用百度地图的服务,制作一款离线地图在这个时候就显得尤为重要,那我们应该如何制作呢,今天就给大家分享一下如何制作离线百度地图并获取坐标和添加标注。
1、材料准备
水经注百度电子地图下载器 百度地图离线API:BaiduMap V1.3
百度地图离线API下载地址:

2、制作过程
2.1下载瓦片
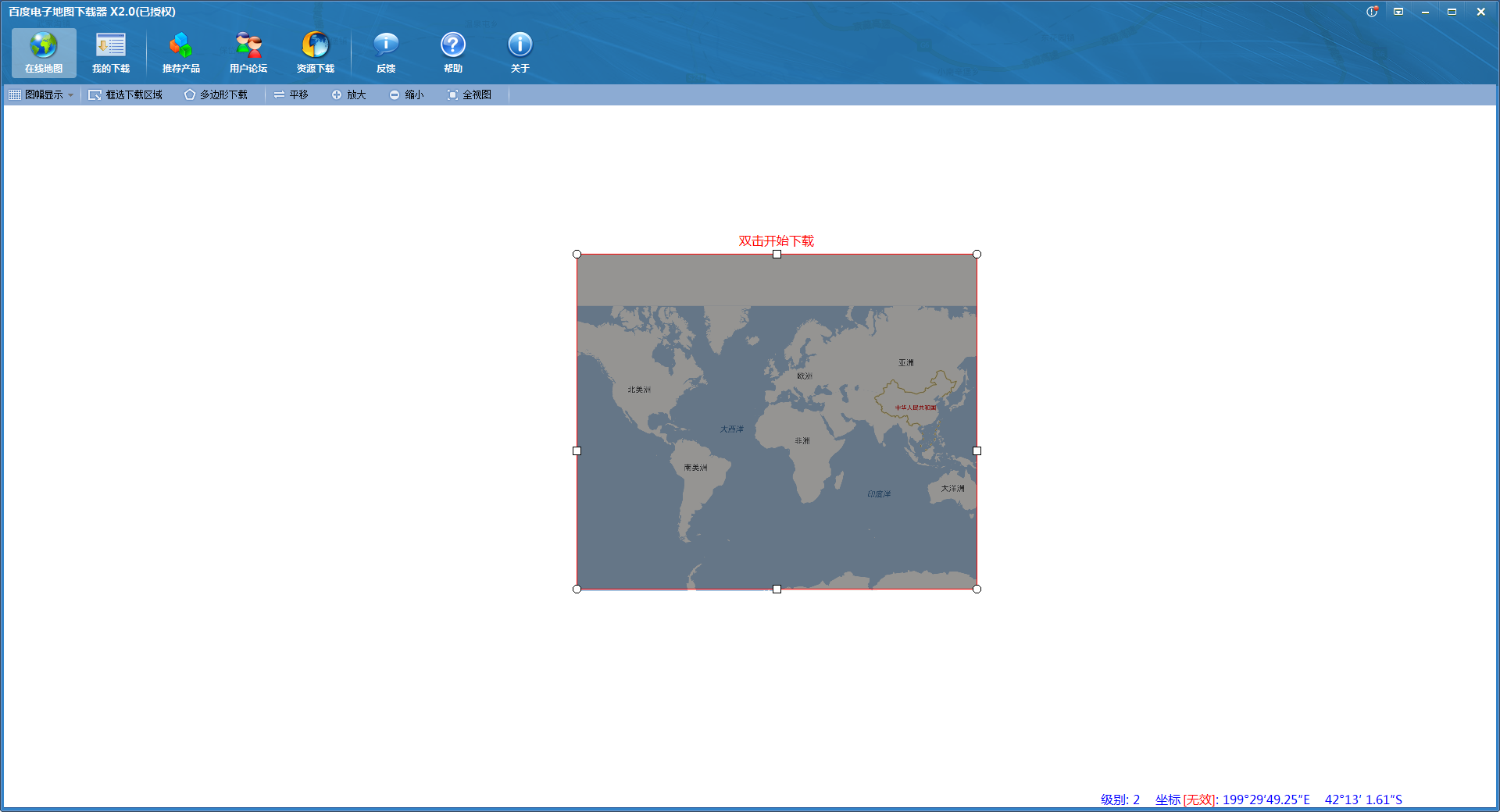
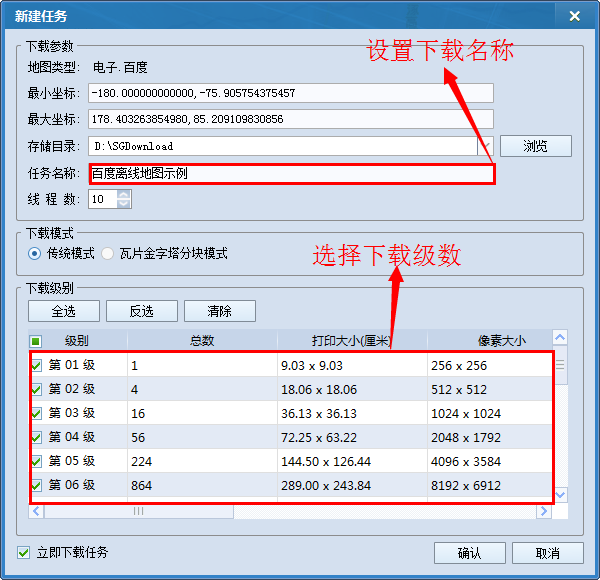
打开水经注百度电子地图下载器,将地图缩小至全球可见,框选上全球(图1),双击左键,弹出“新建任务”,设置下载名称和选择下载级别,这里我选择的是1到6级(图2),单击“确认”开始下载。

图1

图2
2.2导出瓦片
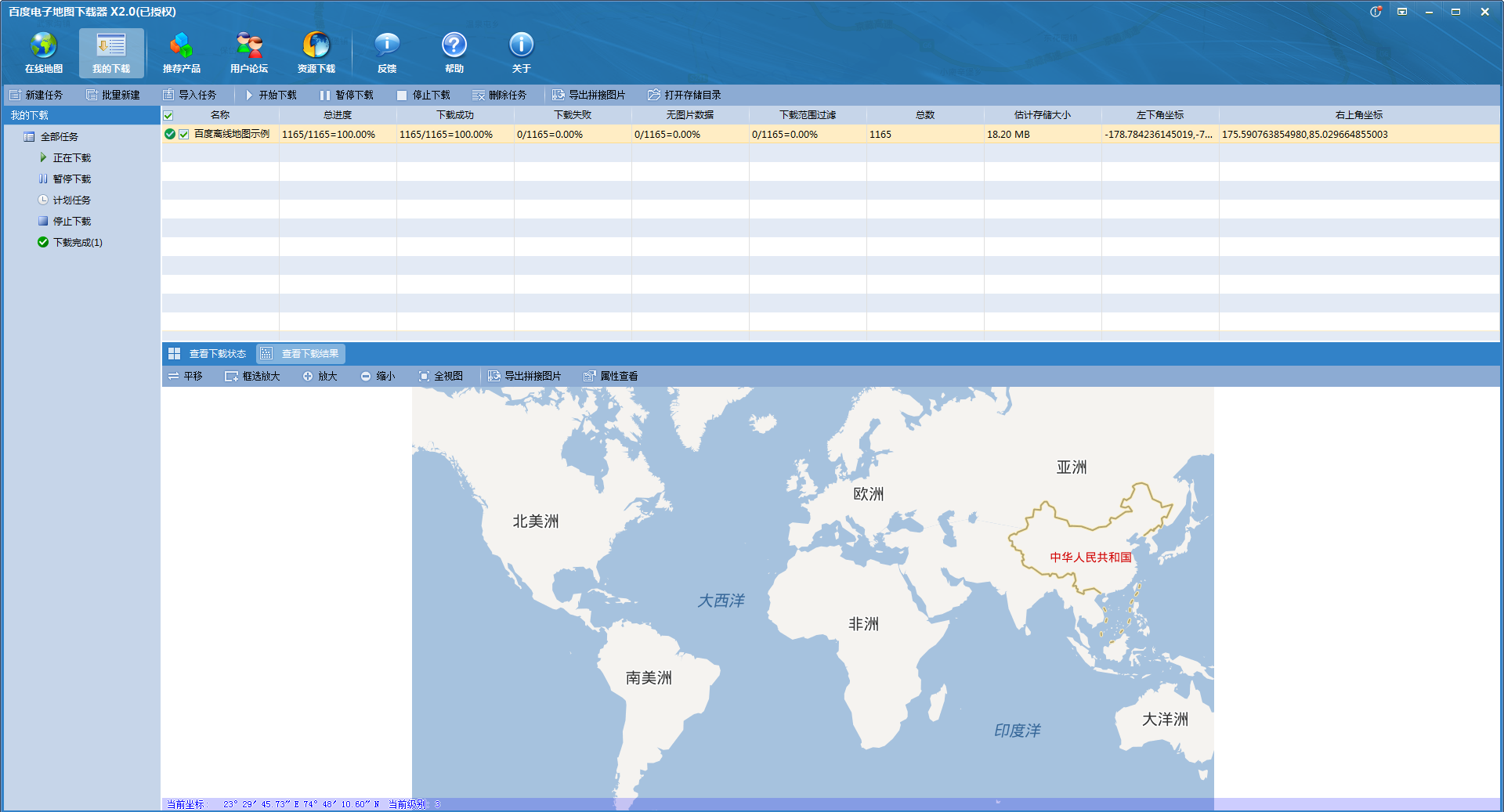
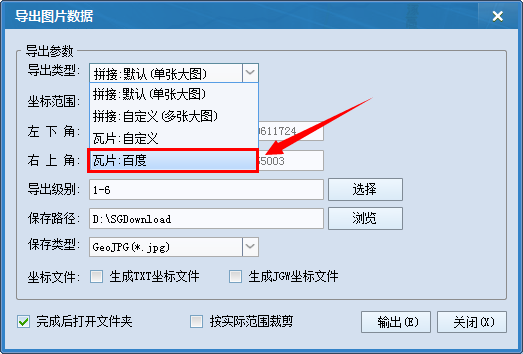
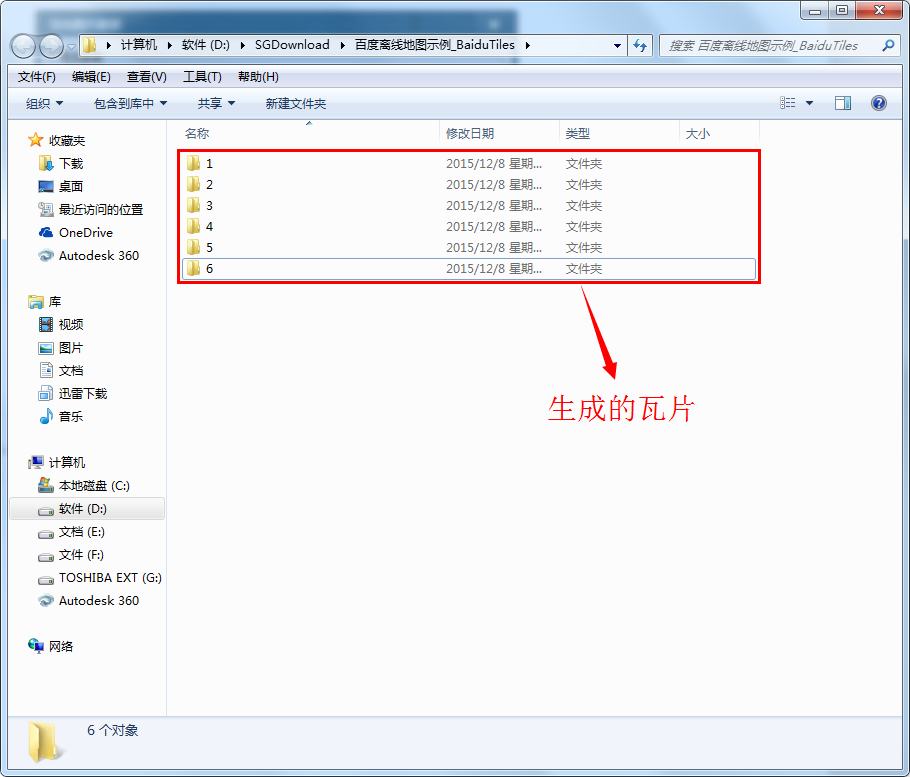
点击“我的下载”,勾选上刚刚下载的地图数据,就可以在下面查看到刚才下载的地图(图3),点击“导出拼接图片”,弹出“导出图片数据”对话框,在“导出类型”一栏选择“瓦片.百度”(图4),点击“输出”开始导出瓦片。导出完成后,找到瓦片存储的文件夹,可以看到导出的瓦片(图5)

图3

图4

图5
2.3加载瓦片
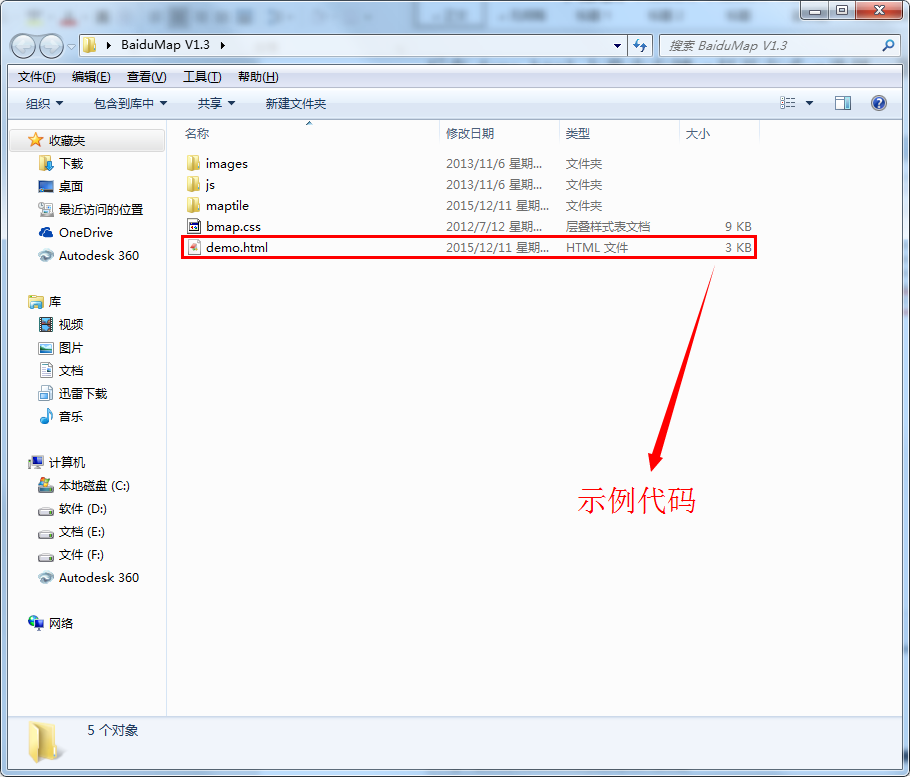
打开文件夹BaiduMap V1.3,我们可以看到3个文件夹和1个示例代码html文件和一个css文件(图6),其中images文件夹是存储的地图相关的控件图标的;js文件夹存储的是离线API的相关js代码;demo.html是调用瓦片的示例代码;bmap.css是相关的css样式文件。最重要的是maptile文件夹,里面存放的是需要调用的瓦片。
接下来讲如何调用瓦片,这里其实只要把下载好的瓦片复制到maptile文件夹下就可以了,这里给大家讲解一下代码的组成。

图6
2.4代码组成
2.4.1首先我们需要连接到百度的API上:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度离线版DEMO</title>
<script type="text/javascript" src="js/apiv1.3.min.js"></script>
<!--script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script-->
<link rel="stylesheet" type="text/css" href="bmap.css"/>
</head>
</html>
2.4.2新建一个容器,用以存放地图和相关的控件:
<body>
<div style="width:100%;height:100%;border:1px solid gray;position:absolute;" id="container"></div>
<div id="position" style="width:220px;height:10%;border:1px solid gray;position:absolute;background-color:#cacfd2;filter: Alpha(opacity=50);opacity:0.6; right:1px;bottom:1px;font-size:15px">
</div>
</body>
2.4.3加载百度的地图和添加相关的控件:
<script type="text/javascript">
var mapOptions = {
//minZoom: 12, 地图最小层级
mapType: BMAP_NORMAL_MAP
}
var map = new BMap.Map("container", mapOptions); //设置卫星图为底图BMAP_PERSPECTIVE_MAP
var initPoint = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(initPoint,3); // 初始化地图,设置中心点坐标和地图级别。
map.enableScrollWheelZoom(); // 启用滚轮放大缩小。
map.enableKeyboard(); // 启用键盘操作。
map.enableContinuousZoom();
//启用连续缩放效果
// ----- control -----
map.addControl(new BMap.NavigationControl()); //地图平移缩放控件
map.addControl(new BMap.ScaleControl()); //显示比例尺在右下角
</script>
2.4.4添加标注并获取坐标信息:
// ----- maker -----
addCabinMarker(initPoint);//设置标注点
function addCabinMarker(point) {
var cabinIcon = new BMap.Icon("images/marker_red_sprite.png", new BMap.Size(32, 37));
var cabinMarkerOptions = {
icon: cabinIcon,
enableDragging: true,
draggingCursor: "move",
title: "标注点"
}
var cabinMarker = new BMap.Marker(point, cabinMarkerOptions);
cabinMarker.setAnimation(BMAP_ANIMATION_DROP);
map.addOverlay(cabinMarker);
cabinMarker.addEventListener("dragging", function(e) {
document.getElementById("position").innerHTML = "坐标像素</br>x :" + e.pixel.x + " y :" + e.pixel.y + "<br>坐标经纬度</br>经度: " + e.point.lng + " 纬度: " + e.point.lat;//获取经纬度
});
}
现在,我们已经制作完成百度的离线地图了,现在给大家提供完整的代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>百度离线版DEMO</title>
<script type="text/javascript" src="js/apiv1.3.min.js"></script>
<!--script type="text/javascript" src="http://api.map.baidu.com/api?v=1.3"></script-->
<link rel="stylesheet" type="text/css" href="bmap.css"/>
</head>
<body>
<div style="width:100%;height:100%;border:1px solid gray;position:absolute;" id="container"></div>
<div id="position" style="width:220px;height:10%;border:1px solid gray;position:absolute;background-color:#cacfd2;filter: Alpha(opacity=50);opacity:0.6; right:1px;bottom:1px;font-size:15px">
</div>
</body>
</html>
<script type="text/javascript">
var mapOptions = {
//minZoom: 12, 地图最小层级
mapType: BMAP_NORMAL_MAP
}
var map = new BMap.Map("container", mapOptions); //设置卫星图为底图BMAP_PERSPECTIVE_MAP
var initPoint = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(initPoint,3); // 初始化地图,设置中心点坐标和地图级别。
map.enableScrollWheelZoom(); // 启用滚轮放大缩小。
map.enableKeyboard(); // 启用键盘操作。
map.enableContinuousZoom();
//启用连续缩放效果
// ----- control -----
map.addControl(new BMap.NavigationControl()); //地图平移缩放控件
map.addControl(new BMap.ScaleControl()); //显示比例尺在右下角
//map.addControl(new BMap.OverviewMapControl({anchor: BMAP_ANCHOR_TOP_RIGHT, isOpen: true})); //缩略图控件
// ----- maker -----
addCabinMarker(initPoint);//设置标注点
function addCabinMarker(point) {
var cabinIcon = new BMap.Icon("images/marker_red_sprite.png", new BMap.Size(32, 37));
var cabinMarkerOptions = {
icon: cabinIcon,
enableDragging: true,
draggingCursor: "move",
title: "标注点"
}
var cabinMarker = new BMap.Marker(point, cabinMarkerOptions);
cabinMarker.setAnimation(BMAP_ANIMATION_DROP);
map.addOverlay(cabinMarker);
cabinMarker.addEventListener("dragging", function(e) {
document.getElementById("position").innerHTML = "坐标像素</br>x :" + e.pixel.x + " y :" + e.pixel.y + "<br>坐标经纬度</br>经度: " + e.point.lng + " 纬度: " + e.point.lat;//获取经纬度
});
}
</script>
3、总结
以上就是制作离线百度地图的方法,有兴趣的朋友可以自己试一下。如果想要制作百度地图卫星影像的离线地图,可以使用“水经注百度卫星地图下载器”下载百度卫星影像的瓦片,再用上面的方法加载就行了。 |
|